
Si volem que les nostres publicacions en una pàgina web o xarxa social tinguin el màxim d’efectivitat, les haurem d’acompanyar sempre d’una imatge o vídeo. A l’hora de fer-ho hem de saber quines característiques han de tenir aquestes imatges, ja que no són els mateixos els requisits per imprimir una imatge en paper que per veure-la en pantalla. Entre les moltes aplicacions que podem trobar per fer aquesta tasca de preparació de les imatges, ens pot ser de gran ajuda FastStone Image Viewer, un programa molt complet, amb moltes opcions interessants i útils i, a més, gratuït.

Podríem dedicar més d’un article a Fastone Image Viewer, ja que ofereix moltes opcions extra molt fàcils d’utilitzar: aplicar senzills retocs a les imatges o retallar-les, corregir defectes d’horitzontalitat o verticalitat, generar presentacions de diapositives, canviar el format, aplicar marcs decoratius… És a dir: un autèntic multiusos amb una destacada usabilitat.
Fastone Image Viewer és, en essència, un visualitzador d’imatges. Però a més de la seva funció de mostrar de manera molt interessant les fotografies o arxius d’imatge que tenim al nostre ordinador, en aquest article parlarem de com utilitzar-lo per redimensionar de manera ràpida imatges i preparar-les adequadament per a la seva publicació a internet.
Resolució, megapíxels, pes de la imatge…
A què ens referim quan parlem de redimensionar les imatges? Per què cal fer-ho? Què és això de la resolució, megapíxels, pes de les fotos, etc.?
No ens complicarem entrant en qüestions tècniques relacionades amb els arxius d’imatge. (Si voleu aprofundir en aquesta qüestió existeixen innumerables articles que ho expliquen. Només cal buscar “resolució d’imatges” a Google i us en sortiran un munt de referències.)

El que sí hem de tenir present és que qualsevol imatge, abans de ser publicada a internet, necessitarà ser adaptada a la seva nova destinació. En ocasions, els ajustos que s’hauran d’aplicar seran mínims, però la majoria de vegades haurem de fer un treball previ amb la imatge abans de publicar-la.
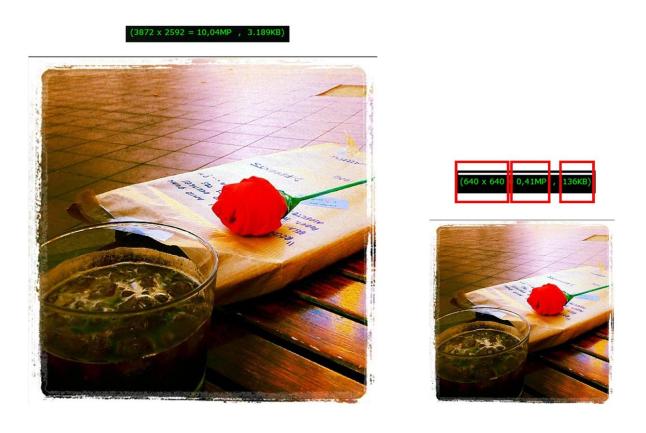
Aquesta adaptació és el que s’anomena “redimensionat de la imatge”, que consisteix, bàsicament, en reduir la seva resolució. Per exemple, si reduïm una imatge de 3872 x 2592 píxels i la deixem en 640 x 640 haurem passat d’una imatge d’un pes de 10,04 MP a una altra de 0,41 MP.

I per què fem això?
Doncs perquè una imatge amb una resolució gran “pesa” molt, la qual cosa provocarà que:
1. Quan la pugem a la nostra pàgina web o a facebook, per exemple, trigarà molt a completar-se el procés i publicar-se.
2. I, una vegada publicada, quan algú vulgui accedir a la nostra pàgina el navegador trigarà molt a carregar les imatges i mostrar-les.
Per evitar això el que fem és el que tècnicament anomenem “redimensionar la imatge”, que ve a ser més o menys “reduir el pes de la imatge”.
I quan hem de considerar que una imatge pesa molt? Quin és el pes ideal per publicar-la a internet? En línies generals, i com a referència, podem considerar que tot el que estigui per sota d’1 MB serà una resolució acceptable pels nostres objectius.
Però millor encara serà que ens deixem guiar per FastStone Image Viewer, tal i com veurem a continuació.
Una última explicació sobre resolució i pes de les imatges
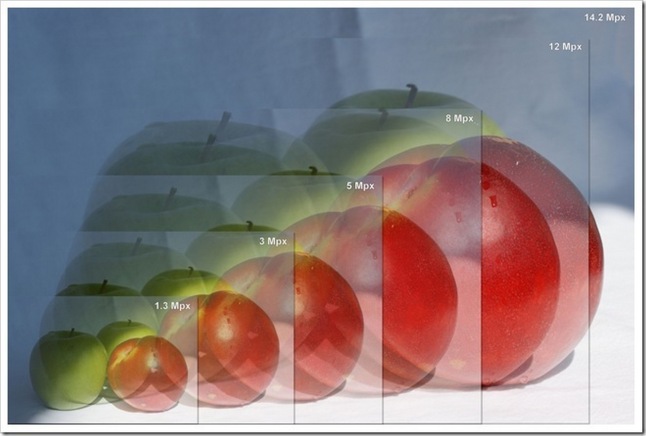
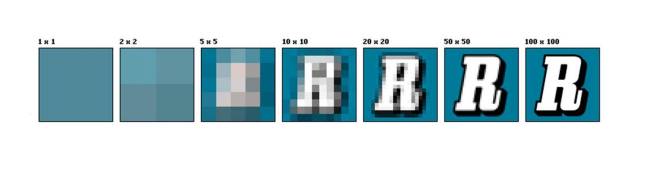
Abans d’entrar a fons en l’explicació de funcionament del programa, una última informació perquè acabar d’entendre tot plegat. En l’exemple que esmentàvem abans hem parlat de transformar una imatge de 3.872 x 2.592 píxels en una altra de 640 x 640. I la pregunta que ens hauríem de fer és: què passa amb els píxels que s’han perdut? El pas de 10 milions de píxels a només 48.000, no implica pèrdua de qualitat de la imatge?

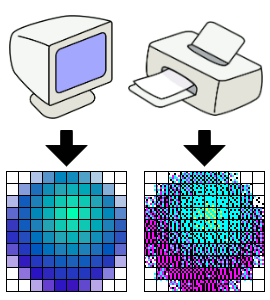
La resposta, i aquí està la clau de tot, és no. Tot i que s’hagin perdut molts píxels pel camí, el nostre ull veurà la imatge amb la mateixa nitidesa. Això es deu a que una imatge en pantalla no es construeix de la mateixa manera que una imatge impresa:
- imatge en pantalla: es genera a partir de la projecció de raigs de llum que actuen com a puntets sobre una superfície d’una polzada. A partir d’una proporció de 72 punts per polzada la imatge es veu perfectament nítida.
- imatge impresa: es genera a partir de l’adició de gotes de tinta. Per observar una imatge impresa amb qualitat cal que hi hagin un mínim de 220 gotes (punts) de tinta per polzada.
És a dir: que per veure una imatge en pantalla no necessitem que tingui tanta resolució com la imatge impresa. Així doncs, reduïm la seva resolució, amb la qual cosa ocuparà menys espai, es mostrarà més ràpidament en pantalla i tot sense perdre qualitat.
Com fer-ho?
Arriba el moment d’explicar com fer servir FastStone Image Viewer per redimensionar imatges. Per començar, la meva recomanació és que les imatges amb les que volem treballar estiguin localitzades en una carpeta amb un nom ben descriptiu i fàcilment localitzable. Per exemple, “05-2014 – Exposició sala infantil”.
En aquesta carpeta tindrem una o moltes imatges. També és possible que tinguem unes quantes imatges però que no totes siguin de qualitat o que només volem publicar algunes. En aquest cas, recomano també crear una nova carpeta amb el nom de “Selecció”, on guardarem una còpia de les que hem decidit que publicarem. I, per últim, crearem dins d’aquesta mateixa carpeta una altra, amb el nom de “Baixa resolució”, on farem una còpia de les que tenim a “Selecció” i que seran les que redimensionarem.
- l’objectiu de crear la carpeta “Baixa resolució” és el de conservar sempre una còpia de les imatges en la seva resolució original. Així, si algun dia volem imprimir alguna d’aquestes en paper, la tindrem a la resolució adequada. Recordem que no és el mateix imprimir en paper que visualitzar en pantalla.
Descarrega del programa Fastone Image Viewer

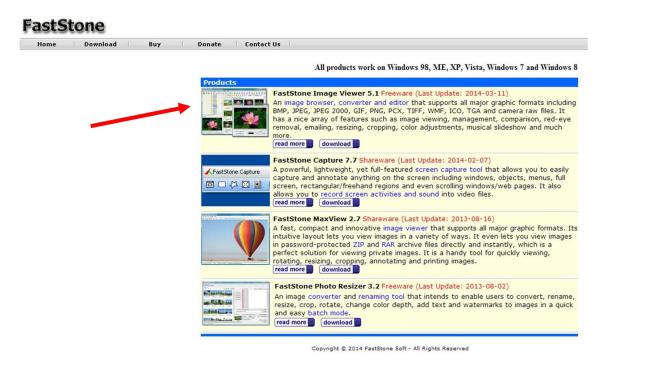
Per descarregar el programa podem anar a www.faststone.org i ens trobarem vàries opcions. La que ens interessa és la primera de totes, Fastone Image Viewer (en el moment de fer aquest tutorial la versió que consta és la 5.1).
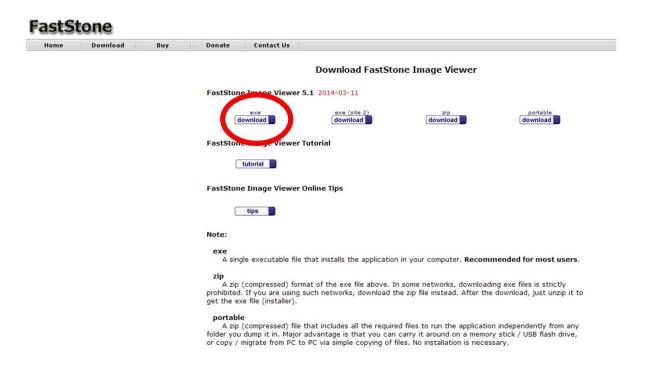
Fem clic a “Download” i anirem a una nova finestra, on haurem de clicar a “.exe”, per iniciar la descàrrega. El fitxer que obtindrem és un executable. Fent dos clics a sobre i seguint les instruccions d’instal·lació tindrem el programa preparat per fer-lo servir en tan sols un parell de minuts.

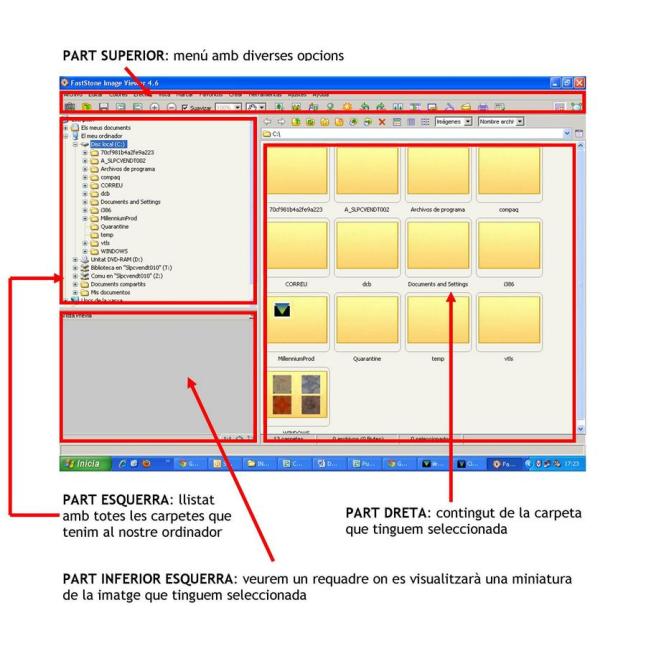
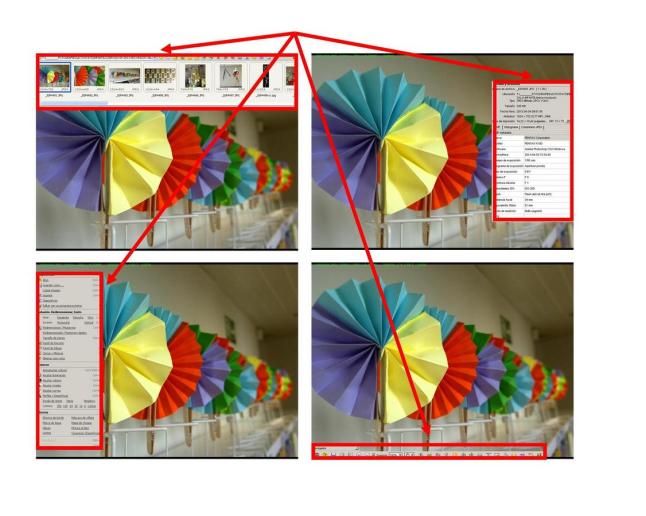
Una vegada tinguem instal·lat el programa trobarem l’icone del mateix al nostre escriptori. Fent dos clics a sobre accedirem a la pantalla inicial, on hi podem veure quatre seccions diferenciades:

Visualització d’imatges
Al començament d’aquest article comentàvem que FastStone Image Viewer era, en essència, un visualitzador d’imatges. Per utilitzar-lo com a tal el que hem de fer és seleccionar, en l’explorador que tenim en la secció esquerra de la pantalla, la carpeta en la qual tenim les fotografies que volem visionar.
Una vegada estiguem dins la carpeta que ens interessa, veurem que a la part dreta es visualitzen les imatges que conté, i a la part inferior esquerra una miniatura de la primera imatge de la carpeta.

NOTA: en tant que visualitzador d’imatges, el programa detecta una àmplia gamma de formats d’arxius d’imatge (.jpg, .png, .btm, etc.), mostrant tots els d’aquests tipus que tinguem en una carpeta. Però no veurem (ni tan sols llistats) altres tipus de fitxers com documents de text, fulls de càlcul, etc.
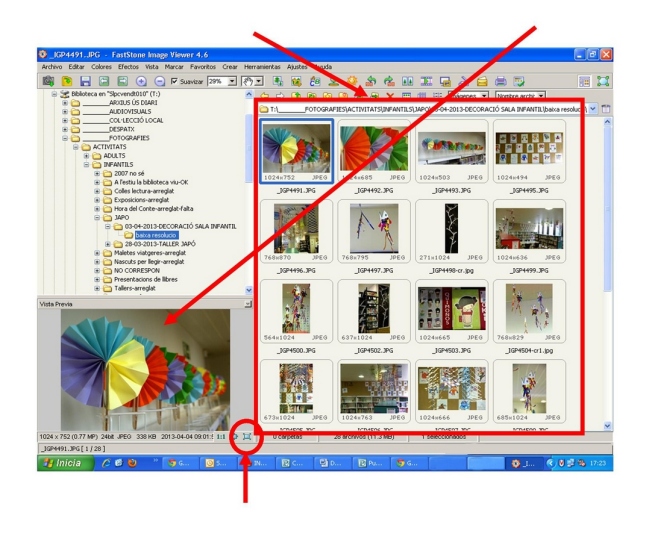
– Ampliar una imatge i veure-la a pantalla completa:
Per veure una imatge a pantalla completa tenim dues opcions:
- fer doble clic sobre la miniatura de la part dreta de la pantalla,
- o clicar al requadre petit de la part inferior esquerra.
Si el que volem és veure a pantalla completa totes les imatges d’una carpeta l’únic que haurem de fer és doble clic sobre la primera i a continuació anar passant a les següents amb la rodeta del ratolí o amb les fletxes dels cursors del teclat.
Amb “Esc” (‘escape’) sortirem del mode “Vista en pantalla completa”.
Baixar imatges de resolució: redimensionat
Quan estem visionant una imatge en pantalla completa, podem activar diverses funcions del programa movent el cursor del ratolí i apropant-lo als límits superior, inferior, dret i esquerra de la pantalla.

De totes les existents, la que ara ens interessa és la que ens permet reduir la resolució d’imatges, la qual cosa ens permetrà publicar-les més fàcilment a internet o enviar-les per correu electrònic, per exemple.
Per començar, cal insistir en la recomanació de fer primer una còpia de la imatge o imatges que volen baixar de resolució, ja que així sempre conservarem l’original.
- podem fer aquesta còpia des de la mateixa pantalla que ens mostra les imatges d’una carpeta, seleccionant una imatge o vàries i fent un copiar i enganxar: (CTRL+C i CTRL+V).
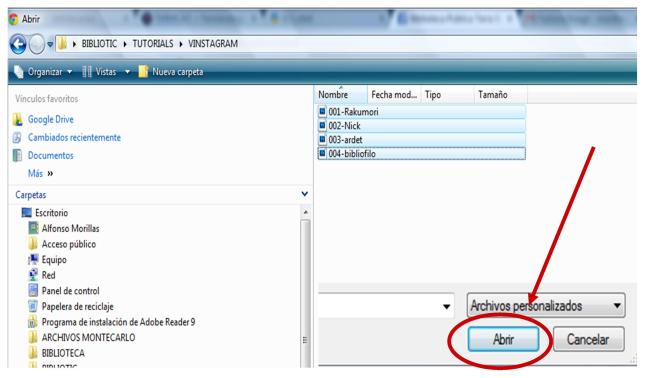
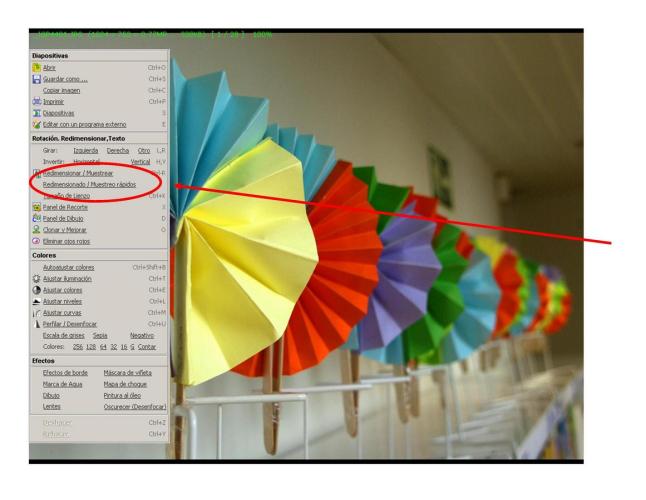
A continuació fem doble clic sobre la imatge que ens interessa, la visualitzem en pantalla copmpleta i apropem el cursor cap a l’esquerra de la pantalla. En el menú emergent trobarem la secció “Rotación. Redimensionar. Texto”, i, dins d’aquesta, l’opció “Redimensionar/Muestrear” i “Redimensionado/Muestreo rápidos” (que és la que farem servir).

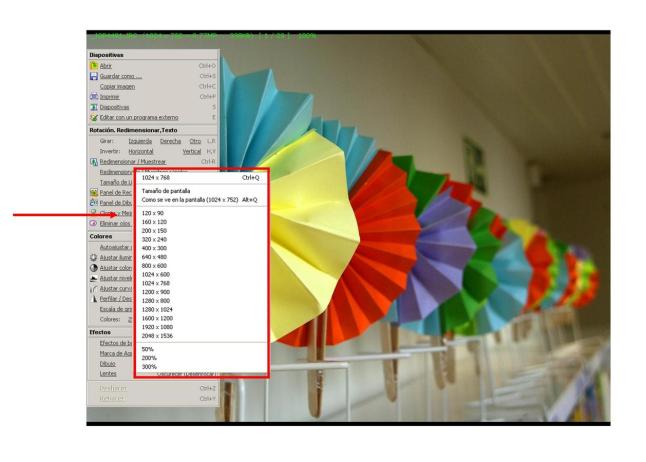
Fent clic a “Redimensionado / Muestreo rápidos” ens apareix un nou desplegable amb un llistat de proporcions de píxels. Si cliquem a sobre de qualsevol de les propostes mostrades el programa adaptaria automàticament la imatge a la resolució desitjada.
RECOMANACIÓ: entre les diferents opcions de resolució que ens ofereix el programa a “Redimensionado / Muestreo rápidos”, podem escollir “Tamaño de pantalla”. Es tracta d’una mida que a més de reduir el pes de la imatge i fer-la adequada per ser enviada per mail, conserva una mida suficient per ser visualitzada amb qualitat.
El llistat de proporcions possibles que apareixen en aquest desplegable ens servirà també per adaptar ràpidament una imatge a les mides que ens pugui demanar algú:
- per exemple, un dissenyador que ens pot demanar material gràfic amb una resolució mínima de 1.600 x 1.200 píxels,
- i també per adequar imatges a determinats espais d’internet on no es pot superar una resolució determinada.

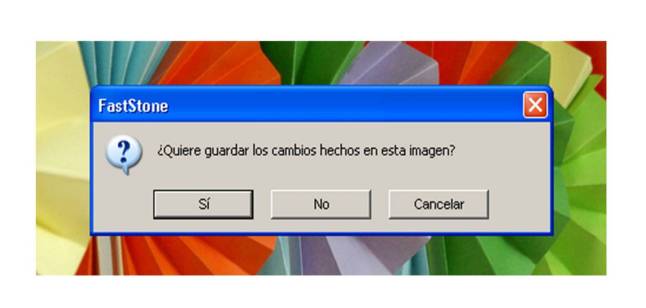
Per últim, i molt important, cal guardar els canvis fets a la imatge perquè aquesta acció sigui efectiva. Hem d’estar atents perquè el missatge per fer-ho no ens apareix en el que estem visualitzant, i només el veurem quan canviem a una altra imatge (per exemple, amb la rodeta del ratolí) o si sortim del programa.